登入blogger選擇「範本」->「網頁元素」「加入網頁元素」->「資訊提供」。
加入
最新文章:http://yourname.blogspot.com/feeds/posts/full
最新回應:http://yourname.blogspot.com/feeds/comments/full
優點:作法簡單。缺點:最長只有五篇文章跟五篇回應,更新速度慢。
引用:http://ck69user.blogspot.com/2006/11/blogger-beta.html
另一種作法:
最新回應
來自:http://lvchen.blogspot.com/2007/08/for-blogger-16.html
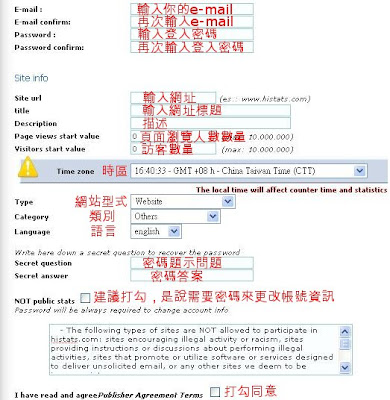
進入:http://lvchen716.googlepages.com/
依步驟輸入,是否安裝jQuery打勾(jQuery是一個Javascript的新型函式庫)。樣式設定選進階

將展開留言用圖片

收合留言用圖片

載入中圖片

改成自已的網頁空間。可至http://www.googlepages.com/申請。
之後可選blogger樣式、無名樣式或是自訂。按下Add to Blogger標誌,輸入標題就完成了。
最後將最新回應裏的JavaScript中的jQuery改成自已的網頁空間速度會快些。
###recentComment###
<script src="http://yourname.googlepages.com/jquery-1.2.1.pack.js" type="text/javascript"> </script>